Customizing › Web Interface Customization › How to Customize Schema Using Web Screen Painter
How to Customize Schema Using Web Screen Painter
Use the Schema Designer of Web Screen Painter to modify the database schema of CA SDM. Schema Designer provides a graphical user interface to review and modify this schema.
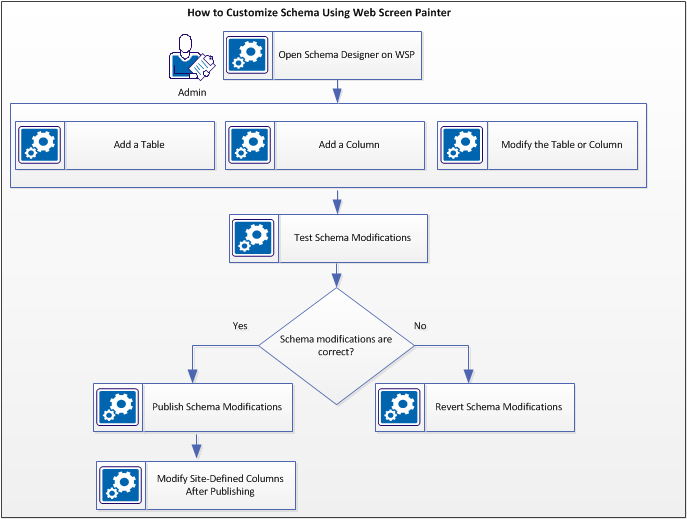
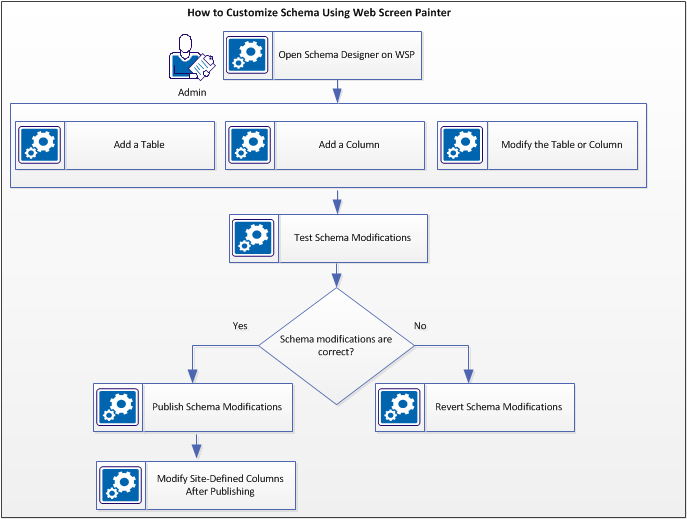
The following diagram shows how to customize schema using Web Screen Painter:

Follow these steps:
- Verify the Web Screen Painter Considerations.
- Open Schema Designer on WSP.
- Add a Table or Add a Column or Modify the Table or Column.
- Test Schema Modifications. For example, create, update, and view web forms using them before making any changes to the physical database. For more information about creating web forms, see the How to Customize Web Interface Using WSP topic.
- (If necessary) Modify Site-Defined Columns After Publishing.
Copyright © 2013 CA.
All rights reserved.
 
|
|