Design › Designing Client Procedures › Lesson Activity › eGolf Services Home › eGolfer Registration › Fine-tune Push Buttons
Fine-tune Push Buttons
The last thing we want to do is to disable the next push button until all of the entry fields have something entered into them. In other words, all fields are required, and we do not want the golfers to continue until they have entered something into every field.
Follow these steps:
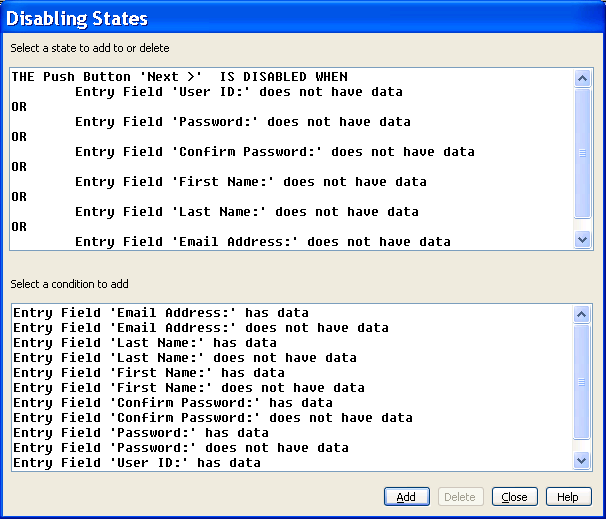
- On the window design, select the Next> push button. From the Menu Bar select Detail, and then select Disabled By…. In the Disabling States dialog, in the upper panel select the state THE Push Button 'Next>' IS DISABLED WHEN, and in the lower panel scroll down if necessary and select the condition Entry Field 'User ID:' does not have data. Select the Add push button to add the condition to the upper panel.
- Now select the unmatched OR in the upper panel and select the Entry Field 'Password:' does not have data from the lower panel and select the Add push button.
- Follow the steps described in step number two to add the rest of the disabling conditions:
- Confirm Password:
- First Name:
- Last Name:
- Email Address:
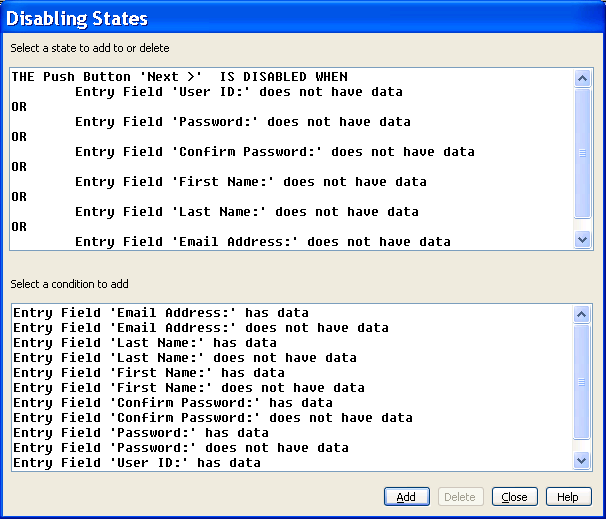
- The completed disabling states should look similar to the following dialog:

- Select the Close push button.
- Save your model.
Copyright © 2013 CA.
All rights reserved.
 
|
|