Design › Designing Client Procedures › Lesson Activity › eGolf Services Home › Design the User Interface
Design the User Interface
When designing the User Interface (UI), whether it is for a Blockmode, Windows, or Web application, we want to apply a consistent standard. Standards can be defined at the Business System level, and then overridden on a case-by-case basis as necessary.
Follow these steps:
- To set up the UI standards for our system, we need to update the Business System Defaults. From the Tree View, double-click Business System Defaults under the Design folder. Then, in the Business System Defaults panel, select Business System EGOLF SERVICES and Diagram and Open from the Main Menu. This will place two asterisks next to the business system name indicating that the default business system is EGOLF SERVICES. Next, from the Toolbar, select the Window Video Properties…
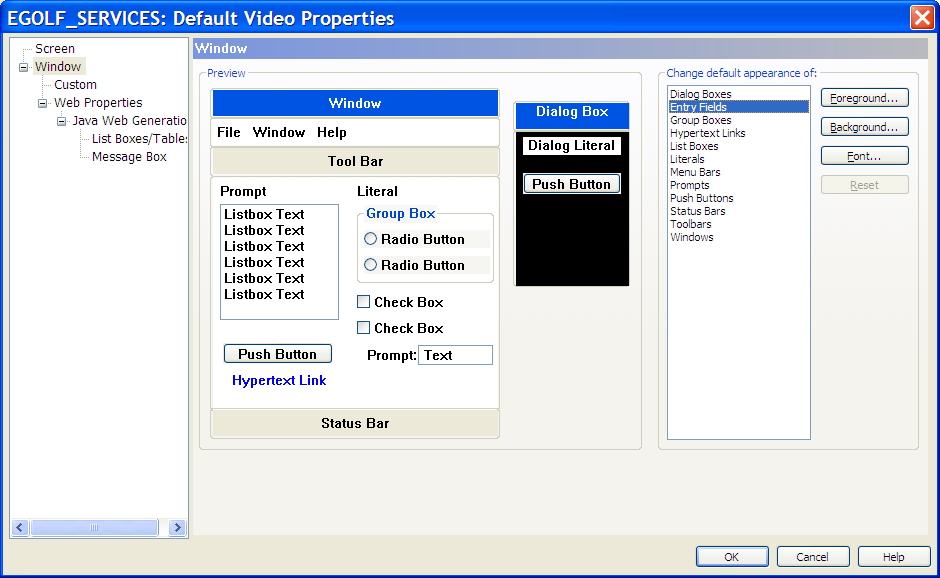
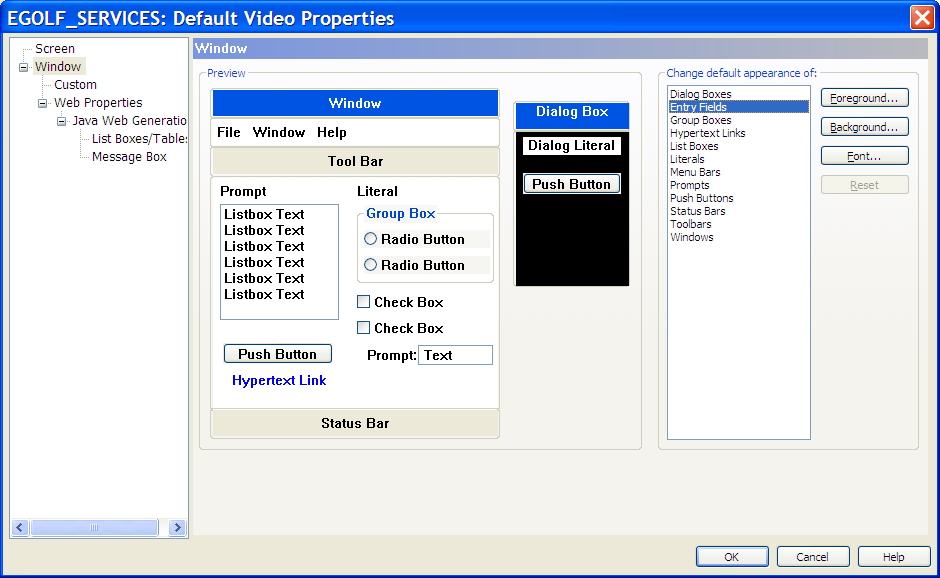
 icon. In the treeview on the EGOLF_SERVICES: Default Video Properties dialog, select Window.
icon. In the treeview on the EGOLF_SERVICES: Default Video Properties dialog, select Window.
- We want to set default values for the foreground and background colors, and for the fonts for Entry Fields, Prompts, Literals, Push Buttons, List Boxes, and Group Boxes. In some cases, selecting these objects from the list on the far right and changing their properties will result in these changes being reflected in the sample window and dialog to the left.
From the Change default appearance of: list box on the far right, select Entry Fields as shown in the following example:

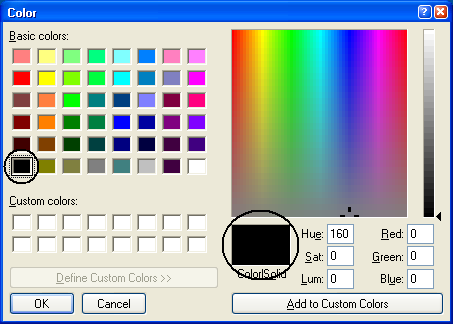
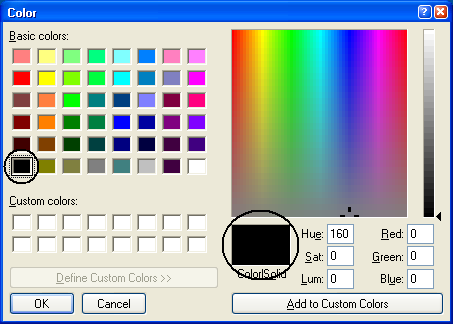
- Now, select the Foreground… push button. Verify that the foreground color for the entry field is black by examining the Color/Solid field shown. If it is not set to black, select the black color box in the Basic colors field as indicated in the following example and then select OK.

- Select the Background… push button and verify that the background is white. If it is not, correct it using the method described in step number three, then click OK.
- Select the Font… push button. Verify that the Font: is System, the Font Style: is Bold, and the Size: is 10. Select the OK push button.
- While the System font is normally a good choice to have the same look and feel as other applications within your environment, it is somewhat limited. Therefore, for everything else we are going to use Arial. If you do not have Arial on your system, choose another font of your liking that allows for Regular, Bold, and Bold Italic as well as the sizes 8,10, 12, and 16. Adjust the following video properties in the same manner as we did earlier for the Entry Fields.
- Group Boxes:
- Foreground—Dark Green (3rd column, 4th row)
- Background—White
- Font—Arial/Italic/8
- List Boxes:
- Foreground—Dark Green
- Background—White
- Font—Arial/Bold/12
- Literals:
- Foreground—Dark Green
- Background—White
- Font—Arial/Regular/10
- Prompts:
- Foreground—Dark Green
- Background—White
- Font—Arial/Bold/12
- Push buttons:
- Foreground—White
- Background—Dark Green
- Font—Arial/Bold/10
Notice that the colors for the push buttons are reversed from the other items.
- Dialog Boxes:
- Foreground—Does not need to be set
- Background—White
- Font—Does not need to be set
- When you are finished, select the OK push button.
Copyright © 2013 CA.
All rights reserved.
 
|
|


 icon. In the treeview on the EGOLF_SERVICES: Default Video Properties dialog, select Window.
icon. In the treeview on the EGOLF_SERVICES: Default Video Properties dialog, select Window.