

Follow these steps:
After the step is added, a different test step panel opens in the Element tree.
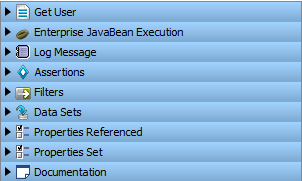
Details of each test case/step element can be seen by clicking the element arrow ![]() next to the configuration elements to expand it.
next to the configuration elements to expand it.

The Step Information element is the first element in the elements panel and carries the name of the step as its label. In the preceding example, the Step Information element is Get User. You can change the name of the test step after expanding it. Then set the next step to be executed after the current step is completed. The other options are explained in Add a Test Step.
This field has the title of the selected step type (Enterprise JavaBean Execution in our example). Each step is different and has a specific configuration requirement. Therefore, each step has a custom editor to provide the information that is required to run the step and test it (and possibly to get a response also). This custom editor opens up when the element is expanded.
This message appears after any step is added in DevTest and lets you set the log message that appears after the step runs.
The addition and configuration of one or more assertions. In an assertion configuration, you also must set the next step to be executed when the assertion fires.
The addition and configuration of filters. Filters are added under the filter element of each test step.
The addition and configuration of one or more data sets that apply to the test step. The data sets are fired before executing a test step. Any property that the data set sets, is available to the test step.
A read-only list of properties that the step references (reads).
A read-only list of properties the step sets (assigns a value).
Notes accompanying the test step.
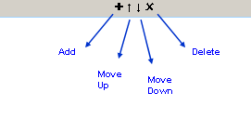
All elements (assertions, filters, and data sets) have a toolbar at the bottom of the Element tab.

You can add/delete an element to a step by clicking the icons at the bottom of the individual elements.
|
Copyright © 2014 CA Technologies.
All rights reserved.
|
|