

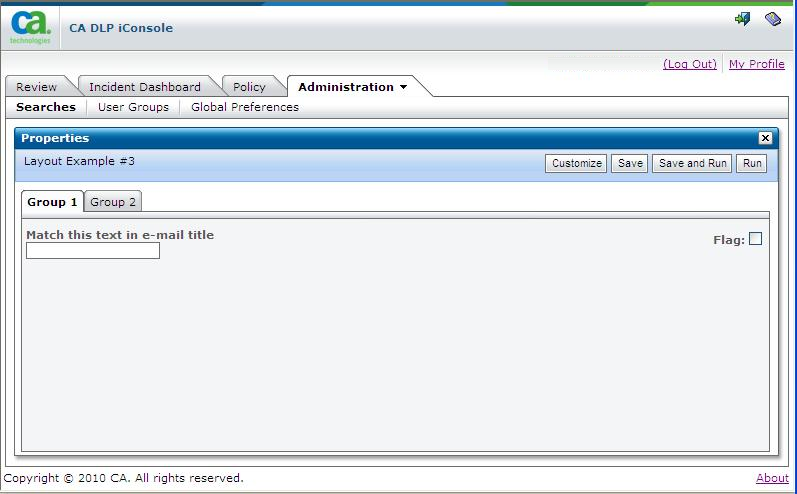
By default parameters are shown in a sub-tab labeled ‘Parameters’. The <parameter_group> element allows more control over the grouping of parameters where collections of <parameter> elements may be grouped under multiple sub-tabs. For example, this xml creates two sub-tabs labeled "Group 1" and "Group 2" each containing some of the parameters from a previous example:
<parameters>
<parameter_group label="Group_1">
<parameter
name="txtMatch"
type="text"
label=" Match this text in e-mail title"
argpos="1" />
<parameter
name="chkFlag"
type="checkbox"
label="Flag:"
argpos="2"
align="right" />
</parameter_group>
<parameter_group label="Group 2">
<parameter
name="lstOptions"
type="list"
label="Options:"
argpos="3" >
<option value="1">One</option>
<option value="2">Two</option>
<option value="3">Three</option>
</parameter>
</parameter_group>
</parameters>
…
Example search screen: Based on the <parameter> elements within <parameter_group> elements

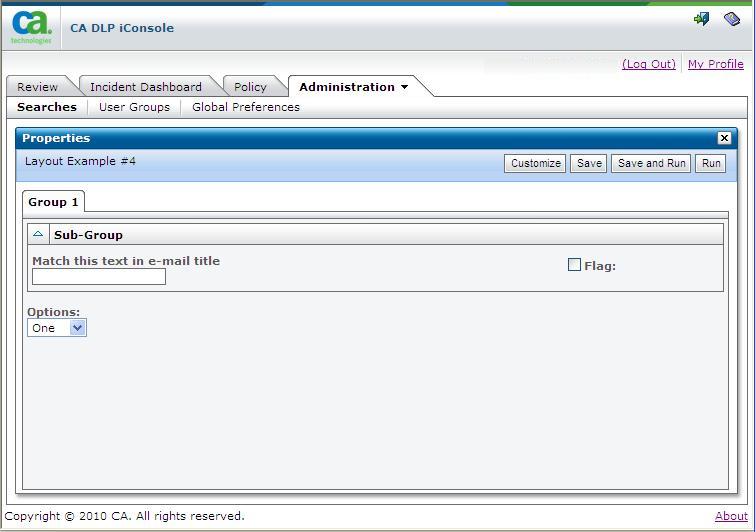
Parameters within a <parameter_group>may be further grouped using the <subsection> element as a container for the parameters to be included in the sub-group. This element creates a panel inside the tab which can also be collapsed to take up less space, the initial collapsed state can be set using the ‘collapse’ attribute. The following XML illustrates the use of <subsection>.
… <parameters> <parameter_group label="Group 1"> <subsection name="subgroup" label="Sub-Group" col="1" collapse="false"> <parameter name="txtMatch" type="text" label=" Match this text in e-mail title" argpos="1" /> <parameter name="chkFlag" type="checkbox" label="Flag:" argpos="2" /> </subsection> <parameter name="lstOptions" type="list" label="Options:" argpos="3" col="1" > <option value="1">One</option> <option value="2">Two</option> <option value="3">Three</option> </parameter> </parameter_group> </parameters> …
Example search screen: Based on the <subsection> element

|
Copyright © 2014 CA.
All rights reserved.
|
|