

This section contains the following topics:
Credentials Selector Introduction
Credentials Selector Solution for the Use Case
Establish a Front-End Authentication Scheme
Manage Unsuccessful Authentication Attempts
Protect the Sample Application
Test the Credentials Selector Solution
The SiteMinder Credentials Selector is one of SiteMinder's strong authentication solutions. The Credentials Selector enables users to choose the type of authentication credentials necessary to access protected resources. Based on the user's authentication context, the Policy Server can make authorization decisions and then generate user responses in the same single sign-on environment.
The Credentials Selector functionality is implemented as a standalone component, which can be used by any SiteMinder-protected application.
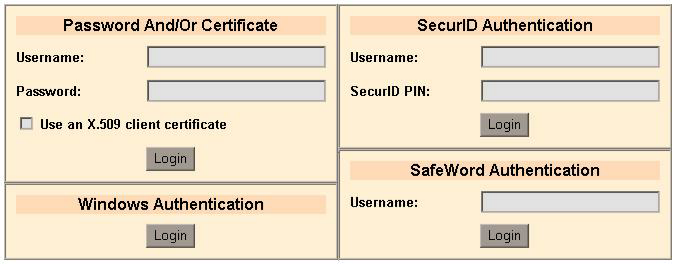
In this use case, the user is given a choice of different credentials to obtain different levels of access when he requests access to a protected resource. When the user requests a protected sample application, he is presented with the following login dialog:

Each login button on the dialog submits different credentials. The user's experience depends on the type of credentials he provides. The user can choose from the following types of authentication:
After the user is successfully authenticated and authorized, the user is permitted access to the sample application, which displays a greeting that informs him of his authentication level and the type of authentication scheme he used to log in.
In the Password And/Or Certificate section of the login dialog, the user can choose one of the following combinations of credentials to provide:
If the user provides only his valid username and password, the following message is displayed:
Greetings, SampleUser! Your authentication level is 5 You have used username/password authentication
If the user selects only the X.509 client certificate check box, he is prompted to select one of the client certificates configured with the browser. If it is recognized by the Policy Server, the following message is displayed:
Greetings, SampleUser! Your authentication level is 10. You have used X.509 client certificate authentication
The Password And/Or Certificate option offers the flexibility of providing a different authentication level depending on the credentials the user provides. SiteMinder's X.509 Cert Or Form authentication scheme, which may seem similar to the Password And/Or Certificate option, does not distinguish between the types of provided credentials and therefore, the protection level is the same regardless of what the user provides.
If both Username and Password are provided and the X.509 client certificate check box is marked, the user is prompted for a client certificate. If the certificate is recognized by the Policy Server, and if it matches the username provided, the following message is displayed:
Greetings, SampleUser! Your authentication level is 15 You have used X.509 client certificate and username/password authentication
If the user is currently logged into a Windows domain, the message he sees when he requests the protected resource is:
Greetings, SampleUser! Your authentication level is 5 You have used the Windows domain authentication
If he is not logged into a Windows domain, the user is prompted for his Windows domain credentials.
If the user provides a valid Username and SecurID PIN for SecurID authentication, the following message is displayed when he requests the protected resource:
Greetings, SampleUser! Your authentication level is 20 You have used the SecurID authentication
If the user provides only his username for SafeWord authentication, a two-step process occurs. SiteMinder passes the username to the SafeWord server, and the server determines the credentials for which it will challenge the user. SafeWord supports up to four authenticators per login. The authenticators can be fixed (using a password) or dynamic (using a token card pin).
Upon successful access, the following message is displayed:
Greetings, SampleUser! Your authentication level is 20 You have used the SafeWord authentication
To set up the Credentials Selector for this use case, you configure the following components:
The Forms Credential Collector (FCC), selectlogin.fcc, is used by the front-end authentication scheme to generate the login selection screen used to request access to the protected resource. The FCC dynamically constructs the FCC directives for the Web Agent so the Agent can redirect the user as appropriate for any of the authentication scheme choices.
Be aware that the selectlogin.fcc is a sample for use by the Credentials Selector. The set of authentication choices and HTML formatting depends upon your particular situation.
Note: For detailed information about FCCs, see the Authentication Schemes chapter in this guide or the Web Agent Configuration Guide.
The FCC format is a proprietary format used by SiteMinder Web Agents to collect credentials and pass them to the Policy Server. An FCC consists of a header and a body.
An FCC header is a list of FCC directives, one per line. The FCC directives have the following syntax:
@<directive>[=<value>]
The values may contain % substitutions, formatted as %parameter%. The parameters are passed with the FCC file on a POST action when the credentials are submitted.
There is a limited set of FCC directives. For the purposes of this example, the most important directives are:
Resource URL that the Web Agent must pass to the Policy Server
Username that the Web Agent must pass to the Policy Server
Password that the Web Agent must pass to the Policy Server
Agent name that the Web Agent must pass to the Policy Server. If the EncryptAgentName parameter in the Agent's configuration is set to yes, the name is encrypted.
Not all FCC directives need to be listed in the header; many have implicit defaults, such as:
The FCC body contains HTML or other web-browser readable format. It is rendered in the web browser when the user is challenged.
The body may contain substitutions, formatted as $$parameter$$. The parameter name must belong to a certain set of known parameters that are passed with the FCC file on a GET action.
For the purposes of this example, the important directives are:
Resource URL that the user has requested
Web Agent's name. If the EncryptAgentName parameter in the Agent's configuration is set to yes, the name will be encrypted
The selectlogin.fcc file is included with the Web Agent installation as a sample FCC. This file is used by the front-end authentication scheme to render the login dialog that is presented to the user when he requests the protected resource.
When a user requests a resource, the Web Agent passes the requested URL to the Policy Server. In most cases, the resource URL that the Web Agent passes is the same one that the user requests. The FCC files defined for the SiteMinder authentication schemes ensure that the requested URL is sent by passing $$target$$ (the GET parameter) as %target% (the POST parameter), and using the @target=%target% directive , as follows:
<!-- some HTML code --> <form name="Login" method="POST"> <!-- some HTML code --> <input type="hidden" name="target" value=”$$target$$”> <!-- more HTML code --> </form> <!-- more HTML code -->
Note: The @target=%target% directive is used by default, if it is omitted.
In this case, the selectlogin.fcc file works by replacing the value of the %target% parameter with the following value:
/path/redirect.ext?authtype=type&target=$$target$$
A simple script that redirects to the URL provided in the target parameter. Example values are redirect.asp or redirect.jsp. Alternatively, you can use different redirect script files or different virtual directories that expose the same physical file as long as the redirect script's URLs depend on the credentials provided.
A string determined by the user's choice of credentials.
If different redirect URLs are protected by different authentication schemes, the credentials collected by the FCC are processed by the chosen authentication scheme. This is the authentication scheme that establishes the user's session, including the user's authentication level. After the user is authenticated and authorized for the redirect script resource, the user is redirected to the originally requested resource.
Note: If single sign-on is in effect and the user's protection level is equal or higher than the front-end authentication scheme's protection level, then the user's session is validated against the original resource. Whether or not the user is authorized depends on the policy configuration, which may check for the user's authentication context. For example, a minimal protection level or certain conditions may be required to access particular resource.
You can configure various authentication schemes in the selectlogin.fcc file. The following are configuration details for some schemes:
The following JavaScript code may be used to convert the URL to an SSL URL:
arr = document.URL.split("://");
document.Login.action = "https://" + arr[1];
document.Login.action = "safeword.fcc";
document.Login.action = "/siteminderagent/ntlm/creds.ntc";
Note: SCC pseudo-resource URLs are used for certificate-only authentication.
A simplified version of the selectlogin.fcc file (without the HTML formatting) follows. There are hidden input fields for smquerydata and postpreservationdata; those are necessary for passing the GET and POST parameters, respectively.
The smauthreason parameter holds the reason code provided by the Policy Server together with the authentication challenge.
A sample selectlogin.fcc file follows:
@username=%USER%
@smretries=0
<html>
<head>
<script language="JavaScript">
function submitForm(form)
{
authtype = "none";
if (form == 1)
{
document.Login.USER.value = document.Login.USER1.value;
document.Login.PASSWORD.value = document.Login.PASSWORD1.value;
if (!document.Login.UseCert.checked)
{
// username/password only
authtype = "form";
}
else if (document.Login.USER.value == "" &&
document.Login.PASSWORD.value == "")
{
// certificate only
authtype = "cert";
}
else
{
// username/password and certificate
authtype = "certform";
// This option requires posting over SSL.
arr = document.URL.split("://");
document.Login.action = "https://" + arr[1];
}
}
else if (form == 2)
{
// SecurID authentication
authtype = "securid";
document.Login.USER.value = document.Login.USER2.value;
document.Login.PASSWORD.value = document.Login.PASSWORD2.value;
}
else if (form == 3)
{
// SafeWord authentication
authtype = "safeword";
document.Login.USER.value = document.Login.USER3.value;
document.Login.PASSWORD.value = "";
// POST to safeword.fcc, for additional processing.
// NOTE: This forces the web agent to POST to safeword.fcc
// even if the authentication scheme's URL parameter
// is set to selectlogin.fcc for redirection purposes.
document.Login.action = "safeword.fcc";
}
else if (form == 4)
{
// Authenticate with the current Windows login credentials
authtype = "windows";
document.Login.USER.value = "";
document.Login.PASSWORD.value = "";
// POST to creds.ntc (required by the Windows authentication scheme).
document.Login.action = "/siteminderagent/ntlm/creds.ntc";
}
// Generate the target, depending on the user's choice of credentials.
// This sample uses redirect.asp, but it could also be redirect.jsp, redirect.pl, etc.
// This sample uses the following format: /auth/redirect.asp?authtype=<choice>&target=<original target>
// Other formats are also possible, e.g.: /auth-<choice>/redirect.asp?target=<original
target>
// The helper realms' resource filters must be defined accordingly (see the tech note).
// Check if the target is not already in the same format. The user may
// have been redirected back to selectlogin.fcc upon authentication failure,
// if the authentication scheme's URL parameter is set to selectlogin.fcc.
if ("$$target$$".indexOf("/auth/redirect.asp?authtype=") == 0 &&
"$$target$$".indexOf("&target=") > 0)
{
// This must be a redirect. Extract the original target, but not
// the authtype parameter, because the user may have made a different
// choice of credentials this time.
trgarr = "$$target$$".split("&target=");
document.Login.target.value = "/auth/redirect.asp?authtype=" + authtype + "&target=" + trgarr[1];
}
else
{
// This is not a redirect. Pass $$target$$ as a URL query parameter.
document.Login.target.value = "/auth/redirect.asp?authtype=" + authtype + "&target=$$target$$";
}
document.Login.submit();
}
function resetCredFields()
{
document.Login.PASSWORD.value = "";
document.Login.PASSWORD1.value = "";
document.Login.PASSWORD2.value = "";
}
</script>
</head>
<body onLoad="resetCredFields();">
<center>
<form name="Login" method="POST">
<input type="hidden" name="USER">
<input type="hidden" name="PASSWORD">
<input type="hidden" name="smagentname" value="$$smagentname$$">
<input type="hidden" name="smauthreason" value="$$smauthreason$$">
<input type="hidden" name="smquerydata" value="$$smquerydata$$">
<input type="hidden" name="postpreservationdata" value="$$postpreservationdata$$">
<input type="hidden" name="target">
<!-- Some table formatting throughout -->
<!-- Authentication Choice: Password And/Or Certificate -->
<input type="text" name="USER1">
<input type="password" name="PASSWORD1">
<input type="button" value="Login" onClick="submitForm(1);">
<!-- Authentication Choice: Windows Authentication -->
<input type="button" value="Login" onClick="submitForm(4);">
<!-- Authentication Choice: SecurID Authentication -->
<input type="text" name="USER2">
<input type="password" name="PASSWORD2">
<input type="button" value="Login" onClick="submitForm(2);">
<!-- Authentication Choice: SafeWord Authentication -->
<input type="text" name="USER3">
<input type="button" value="Login" onClick="submitForm(3);">
<!-- More table formatting -->
</form>
</center>
</body>
</html>
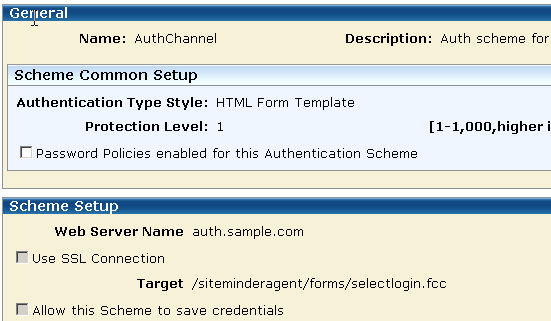
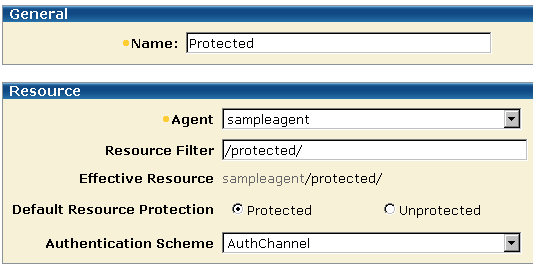
You need to configure a front-end authentication scheme that protects the sample application which generates the greeting. For this solution, you can configure the AuthChannel authentication scheme.
See the following illustration for an example of an AuthChannel authentication scheme.

The AuthChannel authentication scheme is set as follows:
HTML Form Template
1
The AuthChannel scheme's Protection Level is set to 1 because the front-end authentication scheme must have a lower protection level than any other scheme in the configuration. The user's actual protection level is determined by the authentication scheme he chooses when logging in to access the protected resource. When the user is redirected back to the originally requested resource, the front-end scheme's low protection level ensures that the user is not re-challenged.
auth.sample.com
This is the web server where the sample application resides
/siteminderagent/forms/selectlogin.fcc
This target points to the selectlogin.fcc file. The selectlogin.fcc file is a sample file included with the Web Agent installation.
If the user is rejected by an authentication scheme, the user is redirected to the URL specified in that authentication scheme's Target parameter, if that parameter is available for that scheme.
Configure the following behaviors that best suits your situation:
If a particular choice of credentials requires posting the credentials to an FCC file other than the selectlogin.fcc file, then set the HTML form's action parameter in the selectlogin.fcc to the desired FCC file's URL. For example, this command sets the action parameter to the safeword.fcc file:
document.Login.action = "safeword.fcc";
If you are using a scheme that does not have a Target parameter, such as the basic authentication scheme, the user experience is the same for a successful authentication. However, if the user has to be re-challenged, the re-challenge is based on basic authentication scheme, that is, with a prompt dialog instead of an HTML form.
Note: The SafeWord basic scheme does not support two-step authentication and multiple authenticators, unlike the SafeWord HTML forms scheme.
To use the Credentials Selector, the following components are required for back-end processing:
You need to set up several authentication schemes for back-end processing, one for each choice of credentials made available to the user. These schemes enable a user to choose the type of credentials he provides to access a protected resource.
There is one authentication scheme for each type of credentials:
Note: The Basic authentication scheme is a default scheme set up as part of the Policy Server's installation.
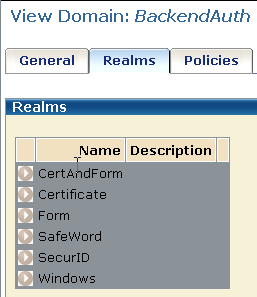
The Credentials Selector back-end processing is represented by a policy domain. In this solution, the policy domain is named BackendAuth.
There is one realm for each configured back-end authentication scheme. Each realm needs a resource filter defined as follows:
/auth/redirect.asp?authtype=type&target=
Can be one of the following:
form username/password authentication
cert certificate authentication
certform cert-and-form authentication
securid SecurID authentication
safeword SafeWord authentication
windows Windows authentication
Note: These are the types chosen for the purposes of this use case. You are not restricted to these specific values, but the types must correspond to the authtype values in the selectlogin.fcc file, or any other FCC file based on the selectlogin.fcc template. Also, the realm's resource filter must match the redirect target in the FCC file.
The following pane lists the realms.

The Web Agents protecting the realms may or may not be the same. This solution uses a single Web Agent; however, if multiple Web Agents are used, they must satisfy specific requirements.
The following requirements are necessary for Web Agents protecting realms as part of the Credentials Selector functionality:
Note: To configure single sign-on, see the Web Agent Configuration Guide.
The expected value is the value of the Web Agent's AgentName parameter or the DefaultAgentName parameter, if the AgentName parameter is not assigned a value. If the EncryptAgentName parameter in the Agent's configuration is set to yes, the value must be encrypted.
One way of setting the @smagentname directive is by configuring each Web Agent with the same naming properties. They can even share the same Agent Configuration Object. Another method is to configure the @smagentname directive programmatically in the FCC file, provided that the name is not encrypted.
Important! If the @smagentname directive is misconfigured, you may see a “No realm received in request” error message in the Policy Server log.
In each realm that you configure for the BackendAuth policy domain, there are two rules you need to configure:
Both rules should have an asterisk (*) as the value for the Resource field.
For example, for the Form realm in the BackendAuth policy domain, the rules would be:
Resource: /auth/redirect.asp?authtype=form&target=*
Action: OnAuthAccept
Resource: /auth/redirect.asp?authtype=form&target=*
Action: Get
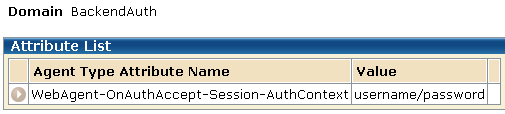
An AuthContext response is configured for each authentication scheme in the BackendAuth domain. Each of these responses contains an AuthContext response attribute, which is evaluated only on an OnAuthAccept event. Its value is added to the SiteMinder session ticket as the value of the SM_AUTHENTICATIONCONTEXT user attribute. It is not, however, returned to the client as a user response.
For this example, the list of responses should be:
|
Name |
Agent Type |
Description |
|
Form |
Web Agent |
AuthContext for username/password auth |
|
Certificate |
Web Agent |
AuthContext for certificate auth |
|
CertandForm |
Web Agent |
AuthContext for cert and form auth |
|
SecurID |
Web Agent |
AuthContext for SecurID auth |
|
SafeWord |
Web Agent |
AuthContext for SafeWord auth |
|
Windows |
Web Agent |
AuthContext for Windows auth |
Note: The response attribute value is truncated to 80 bytes in length.
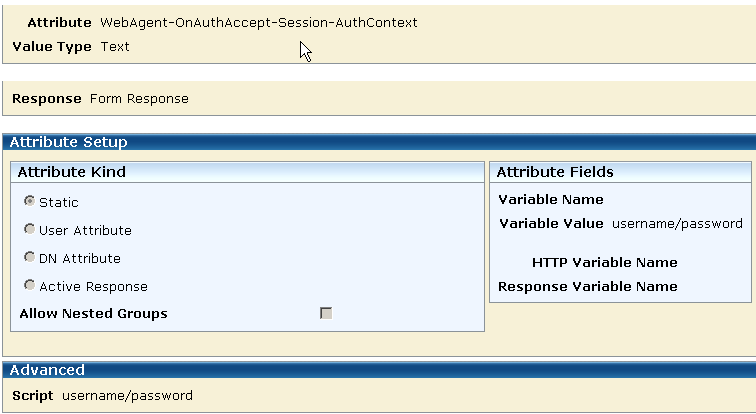
To configure an AuthContext response attribute, select the WebAgent-OnAuthAccept-Session-AuthContext response attribute type.
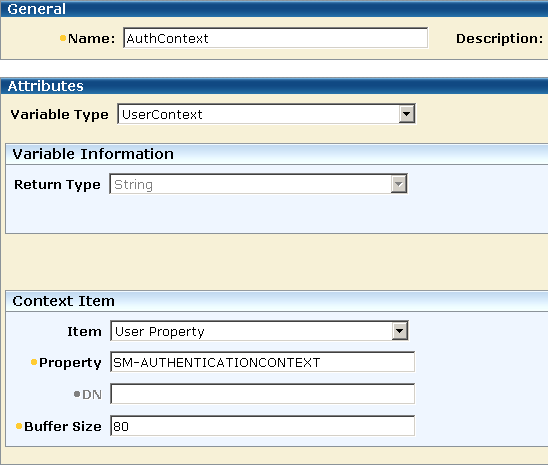
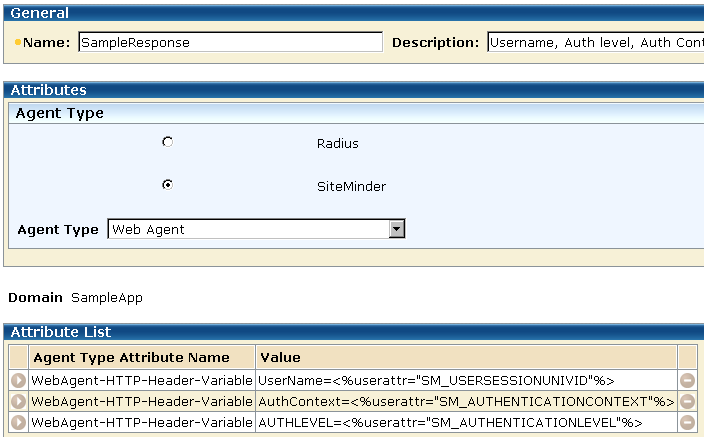
The following illustration shows the creation of an AuthContext response attribute using the WebAgent-OnAuthAccept-Session-AuthContext attribute type.

As the illustration shows, the AuthContext response attribute type is static. When Federation Security Services is in use, you can specify a static attribute to define a constant or literal value for better encapsulation. Constant values include strings.
SiteMinder variables and active expressions add more flexibility to configuring AuthContext response attributes. They may also contain the authentication timestamp and/or a hash value of a SAML assertion.
The following group box shows one of the resulting responses configured for this solution. This is the attribute for the Form response.

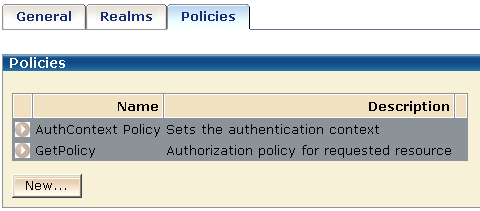
There are two policies for the BackendAuth domain in this example:
The following illustration shows the two policies.

The AuthContext policy sets the authentication context in the SiteMinder session ticket, which is used for authentication and validation. In this policy, the OnAuthAccept rules from each realm are paired with the corresponding responses to permit access to protected resources. For example, the OnAuthAccept Rule for the Form realm is paired with the Form response and the OnAuthAccept rule for the SafeWord realm paired with the SafeWord response.
User authentication and user validation are OnAuthAccept events so the authentication context in the session ticket may be overwritten after each validation. The ability to update the authentication context attribute can be useful in some circumstances, for example, if that attribute's value will include a counter. However, in this solution using the Credentials Selector, the AuthContext policy is configured to fire only if the authentication context is empty to ensure that the session ticket is not overwritten, thereby remembering the user's choice of credentials.
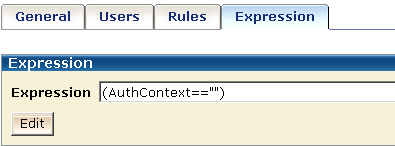
You need to protect the authentication context from being overwritten. To do this, write an active expression in the AuthContext policy to retrieve the SM_AUTHENTICATIONCONTEXT attribute from the session ticket.
When Federation Security Services is in use, you can create a user context variable called AuthContext and use it in the AuthContext policy to define an active expression that retrieves the SM_AUTHENTICATIONCONTEXT attribute from the session ticket.

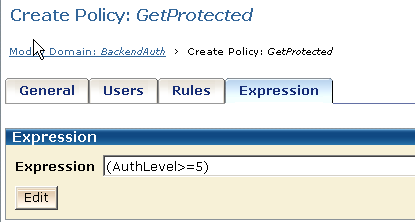
Define an active expression using the AuthContext variable in the AuthContext policy:

Authorizing an authenticated user for a requested resource requires a second policy in the BackendAuth domain. This policy protects the resources and is in addition to the authentication context policy in this domain.
The protection policy should authorize the authenticated user for the redirection target, which is a GET action on the redirect.asp file. Name the policy GetPolicy.
The GetPolicy would contain the associated rules:
|
Rule |
Realm |
|
GetRule |
Form |
|
GetRule |
Certificate |
|
GetRule |
CertandForm |
|
GetRule |
SecureID |
|
GetRule |
SafeWord |
|
GetRule |
Windows |
To use the Credentials Selector, a SiteMinder application only has to have its protected realms configured with the component’s front-end authentication scheme. The policies protecting the application may have restrictions based on the user’s authentication level and authentication context.
In this solution, the sample application generates the greeting message for the authenticated and authorized user.
The file that generates this greeting has the following code:
<html>
<head></head>
<body>
<h3>
<p>Greetings, <%=Request.ServerVariables("HTTP_USERNAME") %>!
<p>Your authentication level is <%=Request.ServerVariables("HTTP_AUTHLEVEL") %>
<p>You have used <%=Request.ServerVariables("HTTP_AUTHCONTEXT") %> authentication
</h3>
</body>
</html>
The different authentication options in the login dialog result in different access levels and a different greeting, such as:
Greetings, SampleUser! Your authentication level is 5 You have used username/password authentication
Greetings, SampleUser! Your authentication level is 10. You have used X.509 client certificate authentication
Greetings, SampleUser! Your authentication level is 5 You have used Windows domain authentication
The sample application has four kinds of resources contained in different realms. The realms must each be configured with the front-end authentication scheme.
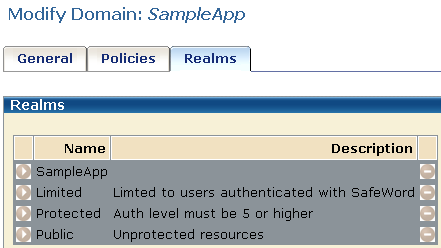
For this example, the following four realms protect the various resources that make up the sample application:
The realms are shown in the following illustration.

The protected realms are configured with the AuthChannel front-end authentication scheme, as shown in the following illustration.

The SampleAgentGroup may contain any Web Agents that provide points of entry to the sample application.
The following requirements are necessary for Web Agents protecting realms as part of the Credentials Selector functionality:
Note: To configure single sign-on, see the Web Agent Configuration Guide.
The expected value is the value of the Web Agent's AgentName parameter or the DefaultAgentName parameter, if the AgentName parameter is not assigned a value. If the EncryptAgentName parameter in the Agent's configuration is set to yes, the value must be encrypted.
One way of setting the @smagentname directive is by configuring each Web Agent with the same naming properties. They can even share the same Agent Configuration Object. Another method is to configure the @smagentname directive programmatically in the FCC file, provided that the name is not encrypted.
Important! If the @smagentname directive is misconfigured, you may see a “No realm received in request” error message in the Policy Server log.
You can configure any type of rule for the realms that contain the sample application resources.
The GetProtected policy requires a protection level of 5 or greater for access to protected resources. To enforce this protection level restriction, you can write an active expression in the GetProtected policy to retrieve the SM_AUTHENTICATIONLEVEL attribute from the SiteMinder session ticket.
Note: This authentication level restriction is designed to protect applications from custom Web Agents that only support password authentication levels of one.
When Federation Security Services is in use, you can create a user context variable called AuthLevel and use it in the GetProtected policy to define an active expression that retrieves the SM_AUTHENTICATIONLEVEL attribute from the session ticket.

In this example, the sample application that displays the greeting message uses three HTTP header variables:
These headers are returned to the client with the following response:

Attribute values are specified on the Response Attribute pane.
If you have set up the various components described in this use case, you can test the Credentials Selector functionality. This test should show that you see different greetings depending on the credentials you specify.
To test the Credentials Selector
You should be presented with the login screen defined by the selectlogin.fcc file.
You should see the greeting appropriate for the credentials you entered. For example, if you entered a username and SecurID PIN, you should see a greeting
Greetings, SampleUser! Your authentication level is 20 You have used the SecurID authentication
You should see a greeting message appropriate for the specified credentials.
You have successfully tested the Credentials Selector.
|
Copyright © 2012 CA.
All rights reserved.
|
|