

You select a field to edit its properties. Each field style has different properties, which define the display, permissions, and defaults for that property.
Note: The option that you select in the Style field determines the properties that are displayed in the Field Properties screen. You may not see all of the properties described in this list.
You can set the following properties (in alphabetical order) for a field:
Specifies the name of the object attribute.
Sets the text that appears above the list box, which contains the items that are available for selection in the option selector.
Specifies the value of a field when its check box is selected. For example, the checked value for the Enabled field is true.
The default value is true.
Note: This field is visible when the checkbox style is selected.
Specifies the width in characters for the text area.
Note: This field is available only when you select the Text Area style.
Specifies the Cascading Style Sheet class that controls the presentation of this field.
Specifies the Cascading Style Sheet rules that control the presentation of this field.
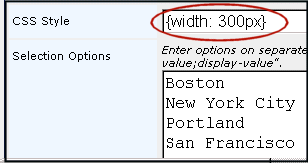
You can use this field to set the width of a field. For example, to set the width of a field with the Drop Down style to 300 pixels, you specify the following text in the CSS Style field:

Note: By default, the width of fields that include a list of values, such as a drop down or multi-selector box, is set to auto ({width:auto}). This setting sizes the field to accommodate the largest value in the field. For example, if the largest value in the City option selector field is San Francisco, the option list is sized to display the entire value.
You can also use the CSS Style field to control other display properties, such as text size and background color.
Sets the text that appears above the list box that contains selected items in the object selector.
Determines the format of dates displayed in a field and in the Date Picker control.
Determines how CA IdentityMinder stores dates in user stores.
Indicates the value that is displayed by default, and that is stored in the profile if no other value is provided.
For a checkbox, enter true to make the default enabled; enter false to make the default disabled.
Note: Default values apply to Create tasks only. If you set a default value for a field that is used in a Modify or View task, the default value will not appear in the screen.
Enables you to use JavaScript to set the default value for a field. Using JavaScript, you can set the value dynamically. For example, you can set a default value based on other attributes.
Use this field for Create tasks only.
Disables the AutoComplete feature in Internet Explorer. If this check box is selected, Internet Explorer does not attempt to provide suggestions for the field values based on previous entries.
For more information on the AutoComplete feature, see the documentation for Internet Explorer.
Enables you to use JavaScript to set the default value for a field. Use this field for any task type.
Specifies the number of columns that the field spans (excluding the label)
Specifies the field that CA IdentityMinder checks for a matching value. You can use this feature to verify that the value of two fields on a screen match. This field is typically used to verify that a password or other critical information is entered correctly. For example, a profile screen can include Password and Confirm Password fields. For the Confirm Password field, the value of the Field to the Match Against field would be the Password field.
Note: CA IdentityMinder uses a screen-defined logical attribute to verify that the value of two fields on a screen match. For the Field to Match Against field to appear, the Attribute Name field must be set to (Screen Logical Attribute).
Specifies text that appears to the right of the field. You can use the Label right field to provide a description or help text for fields on a Profile screen.
Specifies the number of columns that the label spans.
Sets the maximum number of characters that can be entered for this field.
Specifies the label that you want for this attribute in the screen.
Determines the privilege level for the field.
Note: If a field is required, choose a Required setting. Required fields are indicated by a dot in the screen.
An administrator can view but not modify the field.
An administrator can see the current value of the field (if one exists), and can enter a value for the field.
The field is required, but otherwise functions as the Read/Write setting.
An administrator cannot see the current value of the field (if there is one), but can enter a value.
For example, an administrator can change a user password, but cannot view the user current password.
A value can be entered once, but not modified.
For example, an administrator can specify an organization when a user is created, but cannot modify that organization at a later time.
A field is required, but otherwise functions as the Write setting.
Controls whether CA IdentityMinder preserves existing values for an attribute, if those values are not valid. For example, a State field includes the options Massachusetts and New York. However, an existing user is from California. If this option is selected, CA IdentityMinder displays California as if it was a valid option for that user. If this option is not selected, CA IdentityMinder displays the first option in the list (Massachusetts). If the field is not required, the value is blank.
CA IdentityMinder forces the user to select only the valid options.
Specifies the number of rows that a text area for user input should include.
For example, you can want to define a text area for the Description field, which allows users to enter four rows of text.
Note: This field is available only when you select the Text Area style.
Displays a calendar control that users can use to select a date and time.
Specifies the size of the field. Enter a number based on the style of field. For text and password, enter the number of characters. For drop-down, select, multi-select, and multi-text, enter the number of rows.
Specifies how a field that contains multiple options is populated.
CA IdentityMinder does not use an external source for selection options.
Specifies that CA IdentityMinder populates the options in the field using select box data.
Allows you to enter a list of options in a text box. If you select this option, the following field appears:
Selection Options
Enter options on separate rows. If the option has separate display and storage values, enter them as "storage-value;display-value".
Specifies that CA IdentityMinder populates the options in the field based on options in another field on the task screen. The other field must also be populated using select box data, or also depend on the value of another field.
Dependency on another field is defined in the select box data configuration.
Specifies JavaScript that contains the options for the field. If you select this option, the following field appears:
Selection Options (JavaScript)
This JavaScript must contain a function with the signature "function getOptions(FieldContext)," and return a pipe delimited string of options. If the option has separate display and storage values, they must be separate by a semicolon (;).
Determines the presentation of the field.
Style Options lists styles that you can select for a field.
Specifies text that describes a field. The text appears on the screen next to the field to which it applies.
Specifies the value of a field when its check box is cleared. For example, the unchecked value for the Enabled field is false.
The default value is false.
Note: This field is visible when the checkbox style is selected.
When unchecked, sets the value of the attribute to false in the user store if the attribute is empty. When checked, CA IdentityMinder allows the attribute to be empty.
Use this field to automatically set empty attributes to false in the user store.
Contains a regular expression that performs task-level validation.
Contains the fully-qualified name of a Java class that performs the validation, for example:
com.mycompany.MyJavaValidator
CA IdentityMinder expects the class file to be located in the root directory designated for custom Java class files.
Contains the complete JavaScript code that performs the validation.
You can also use this field to specify JavaScript code that dynamically hides/shows and enables/disables particular fields based on current values of other fields.
Note: You must provide JavaScript code in this field. With task-level validation, you cannot reference a file containing JavaScript code.
|
Copyright © 2013 CA.
All rights reserved.
|
|