Administration Guide › Workflow › Workflow Action Buttons › Adding Workflow Action Buttons › Button Configuration in WorkPoint Designer
Button Configuration in WorkPoint Designer
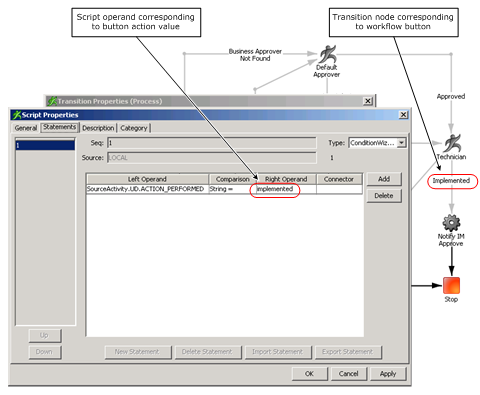
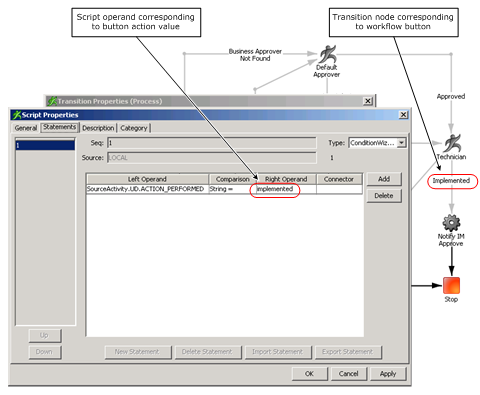
In WorkPoint Designer, workflow action buttons are configured using transition node script properties, as shown in the following figure:

By default, workflow action buttons use the following script properties to perform a string comparison:
- Left Operand--ACTION_PEFORMED, which is defined in the User Data properties of the preceding manual activity node.
- Right Operand--The Action value of the button, which is defined in the button profile tab of the User Console.
Note: See the WorkPoint Designer online help for information about activity node and transition node scripts and properties.
More Information:
Button Configuration In CA IdentityMinder
Copyright © 2013 CA.
All rights reserved.
 
|
|