

The Parse Web Page for Properties filter lets you view a rendered web page to create properties from the HTML content. This filter uses the "paint the screen" technique.
"Paint the screen" gives you great flexibility to define what in the HTML you want to parse as properties. Mark the text in one of the following ways:
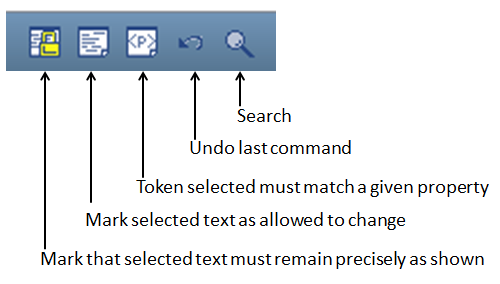
The text is marked using the icons at the bottom of the editor.

In the following example, assume that the website title "LisaBank - Home" changes from user to user, and therefore must be stored as a property.

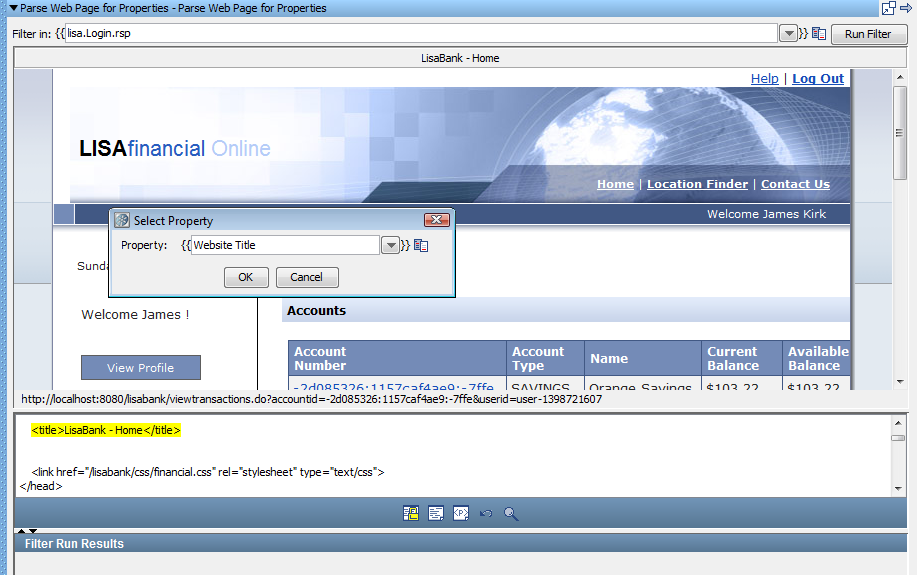
This window shows the HTML that is rendered in a browser in the top panel, and the actual HTML text in the bottom panel.
To create properties from fields on a website:
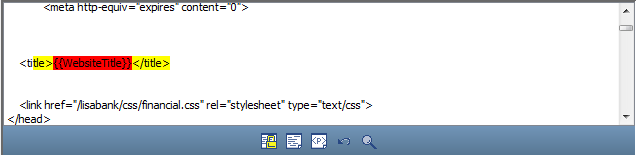
In this example, the selected field is the website title. The yellow highlights indicate text that must appear exactly as shown.
In this example, the website name text, "LisaBank - Home," is selected.
The Select Property dialog is displayed.
In the HTML text in the bottom panel, the name of the property replaces the website name text. The red background identifies the text that is stored in the property that is entered into the dialog.

Note: All Property blocks must always be bounded by Must blocks.
Frequently you can do this action purely from the web page view by selecting the content in the web browser. It can be easier to click the web browser in the area that you want to select, and then make your selection in the HTML panel.
The Website Title property is assigned the current value that appears on the HTML page when the filter runs. The website title can change its location in the text buffer and it is still found and parsed for the property.
To define more properties, repeat this process on this text buffer.
Handling Nonunique Tokens
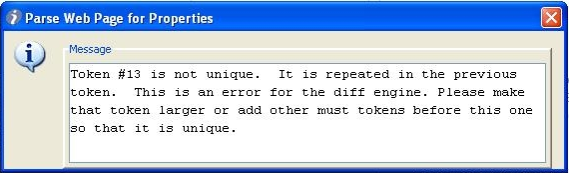
If you see the following error message, your selected token is not unique; the selection you made is repeated in the token before it.

To solve this issue in most cases, simply create another token to make the prior token a Must token also. In other cases, when this technique does not work, a judicious placement of another Must block between the two duplicate tokens avoids the error.
This solution works because DevTest can distinguish between the two duplicate tokens, which are based on their relative location.
|
Copyright © 2014 CA Technologies.
All rights reserved.
|
|