

The Highlight Text Content for Comparison assertion uses the "paint the screen" technique that was designed to work with HTML pages. For example, if there is a large HTML document, you identify the data before and after the content of interest. Then, you simply identify what to compare the "content of interest" against (typically an expected value that is supplied in a data set).
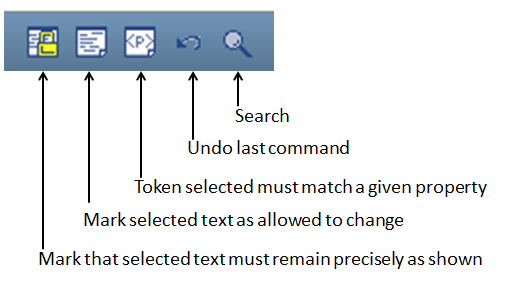
The text is marked using the icons at the bottom of the editor:

This technique is best explained by using an example.
In the following example, we want to complete the following actions:
The text is marked using the three icons that are shown in the previous graphic, by selecting text and clicking the appropriate icon.

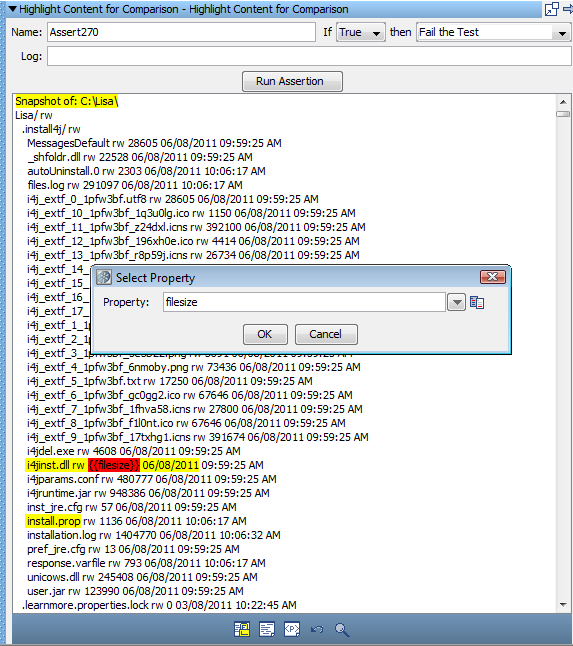
The set of tokens that is shown here can be read this way:
After you have finished the markup, enter the following parameters:
Defines the name of the assertion.
Specifies the behavior of the assertion from the drop-down list.
Specifies the step to which to redirect if the assertion fires.
Identifies event text to print if the assertion fires.
Click Run Assertion to execute the assertion.
Note: "Must" blocks must always appear on both sides of "Property" blocks.
|
Copyright © 2014 CA Technologies.
All rights reserved.
|
|