

The Highlight Text Content for Comparison assertion uses the "paint the screen" technique that is designed to work with HTML pages. For example, if there is a large HTML document, then you identify the data before and after the content of interest. Then, you identify what to compare the content of interest against (usually this content is an expected value that is supplied in a data set).
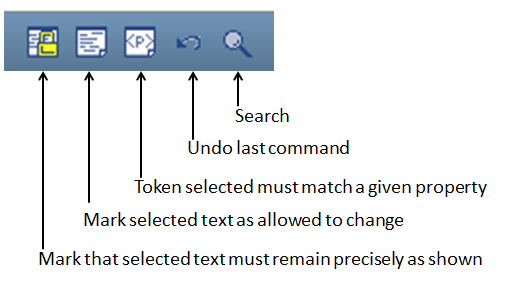
Mark the text with the icons at the bottom of the editor:

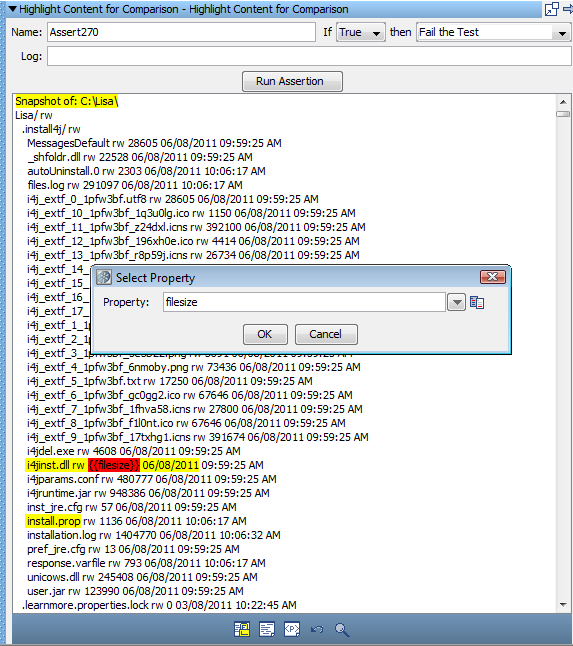
In the following example, we want to:
We have marked the text using the three icons that were shown in the previous graphic, by selecting text, and then clicking the appropriate icon.

The set of tokens that is shown in the previous graphic can be read this way:
The red filesize means that the value associated with the property key filesize is swapped into the expression, and then the comparison made.
After you have finished the markup, enter the following parameters:
Defines the name of the assertion.
Specifies the behavior of the assertion from the drop-down list.
Specifies the step to which to redirect if the assertion fires.
Identifies event text to print if the assertion fires.
Click Run Assertion to execute the assertion.
Note: "Must" blocks must always appear on both sides of "Property" blocks.
|
Copyright © 2014 CA Technologies.
All rights reserved.
|
|