

The Highlight HTML Content for Comparison assertion lets you base a comparison on the contents of an HTML page. This assertion uses the "paint the screen" technique that is designed to work with HTML pages. For example, if there is a large HTML document, then you can identify the data before and after the "content of interest". Then, you simply identify what to compare the "content of interest" against (typically an expected value that is supplied in a data set).
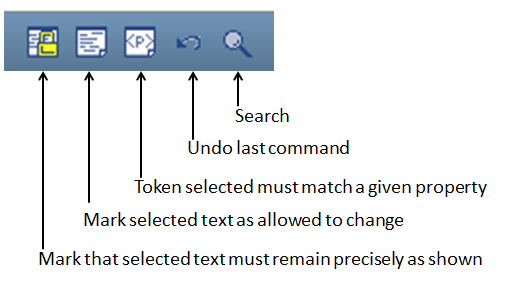
The text is marked using the icons at the bottom of the editor:

This technique is best explained with an example.
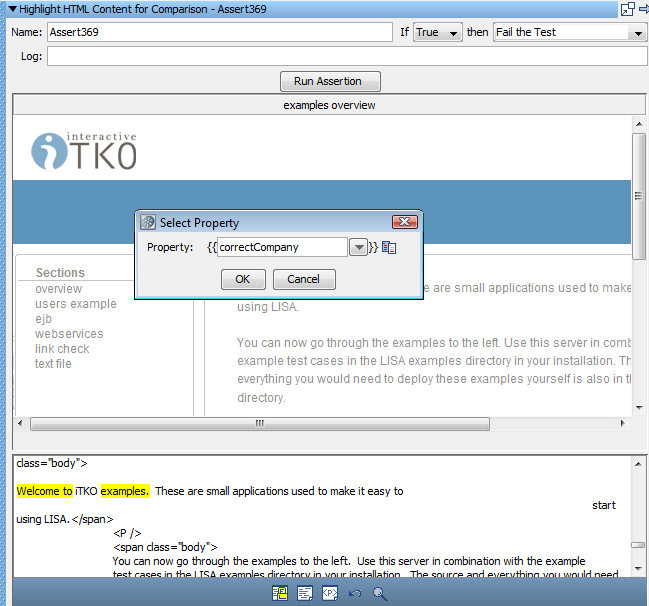
In the following example, we want to ensure that the company name, currently ITKO, that appears in the phrase "Welcome to ITKO examples" matches the value in a specified property. We have marked the text, using the buttons that were shown previously, by selecting text and then clicking the appropriate icon.

This screen shows the HTML that is rendered in a browser in the top panel, and the actual HTML text in the bottom panel. We want to make the phrases "Welcome to" and "examples" required. We have set the boundaries around those phrases, and clicked the Must ![]() icon. Then we selected the company name text, "ITKO", inside the highlighted content, and clicked the Property
icon. Then we selected the company name text, "ITKO", inside the highlighted content, and clicked the Property ![]() icon. We entered the property name correctCompany into the dialog. This property is compared to the text that appears between the two bounding phrases. The company name text has been replaced with the name of the property.
icon. We entered the property name correctCompany into the dialog. This property is compared to the text that appears between the two bounding phrases. The company name text has been replaced with the name of the property.
To execute an assertion, click the Run Assertion button.
When this assertion is run, the value of the property correctCompany is inserted between the phrases "Welcome to" and "examples". The resulting phrase is compared to the corresponding phrase in the HTML response. The phrase "Welcome to correctCompany examples" can change its location in the HTML and it is still found.
|
Copyright © 2014 CA Technologies.
All rights reserved.
|
|