

The Dynamic Form filter identifies dynamically generated forms in HTML responses and parses them into a set of properties. The property key that you enter becomes part of the property name for each form element in each form. This behavior is easier to understand by examining the example that follows.
You could test an HTML page with two dynamically generated forms:
<form name="F001" action="index.jsp"> <input type="text" name="0001A" value="default" /> <input type="text" name="0001B" value="" /></form> <form name="F002" action="orders.jsp"> <input type="text" name="0002A" value=Key"" /> <input type="text" name="0002B" value="" /></form>

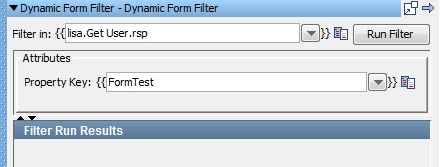
Using a property key of FormTest in the filter panel creates the following key/value pairs:
|
Key |
Value |
|
FormTest.Form1.text1.name |
0001A |
|
FormTest.Form1.text1.value |
default |
|
FormTest.Form1.text2.name |
0001B |
|
FormTest.Form1.text2.value |
|
|
FormTest.Form2.text1.name |
0002A |
|
FormTest.Form2.text1.value |
|
|
FormTest.Form2.text2.name |
0002B |
|
FormTest.Form2.text2.value |
|
|
Copyright © 2014 CA Technologies.
All rights reserved.
|
|